【写在前面】
写这一系列文章的目的有两个:
- 为了记录Hexo+Github搭建博客的全过程,巩固其中的知识点
- 跟大家分享一些过程中遇到过的坑,以免再踩(当然还有一些没有解决的,有知道的还请不吝赐教~)
简介
首先,大致了解一下Hexo和Github。
Git简介
Github 和 Git 是两回事。
Git 是目前世界上最先进的分布式版本控制系统(没有之一);
Github 是在线的基于Git的代码托管服务。
参考:廖雪峰的官方网站——Git简介,git和github简介
Hexo简介
官网是这么说的……Hexo官网
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
简略地说,使用Hexo+Github搭建博客,就是利用Markdown进行博客的编写,通过Hexo框架解析生成靓丽的静态页面,然后部署到Github上供大家浏览。
使用Hexo+Github搭建博客的好处
- 免费方便,不需要服务器,不需要后台,无限流量
- 都是静态文件,访问速度快
- 数据绝对安全,基于Github的版本管理,可以恢复到任意版本
- 博客内容可以轻松打包、转义、发布到其他平台
- 可以随意绑定自己的域名
准备工作
在开始搭建博客之前,你必须做好以下准备:
- 安装Git客户端
- 有Github账号(没有的话,到Github官网申请一个)
- 安装node.js、npm,并了解相关基础知识
本次博客搭建使用的环境:
- Window7 X64
- git版本:2.11.0.windows.1
- node.js版本:v6.11.1
- vpm版本:3.10.10
- Hexo版本:3.3.7
安装Git
安装Git,创建Github仓库以及相关的一些配置已经在如何向github提交代码?一文中详细给出,这里就不再重复了。
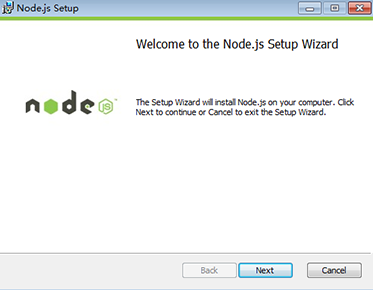
安装Node.js
Node.js的安装过程很简单,一直点击 Next ,然后等待安装完成即可。

验证软件的安装
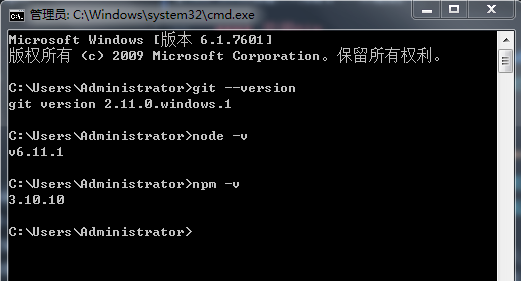
在“开始”菜单中,输入 cmd 后打开 ,输入以下命令行,验证软件是否安装成功,同时还可以检测安装的软件版本。如果结果显示与下图一致,则说明安装成功;否则安装失败,卸载后重新进行安装。

配置Github
创建Github仓库
新建一个与你的用户名相对应的仓库:yourusername.github.io ,比如你的用户名是“helloworld”,则新建一个 helloworld.github.io 的仓库。(注意:必须是用户名,其他名称无效)
以后个人博客的访问地址就是 http://helloworld.github.io
绑定域名
本次博客搭建,为了方便,并没有绑定域名,就用默认的 yourusername.github.io 来进行访问。如果想要个性化的使用自己的域名,请自行百度,参考他人博客。
配置SSH key
如果你之前已经配置过SSH key,请自动跳过这一步。
当然你也可以不配置SSH key,但这样的话,每次博客内容有改动需要提交的时候就需要输入Github账号和密码,不安全。因此,我们对SSH key进行配置,在保证安全性的条件下,解决本地和服务器的链接问题。
打开 git bash,输入以下命令:
以上命令用于检查本机已存在的ssh密钥,如果提示 No such file or directory,则说明你是第一次使用git。
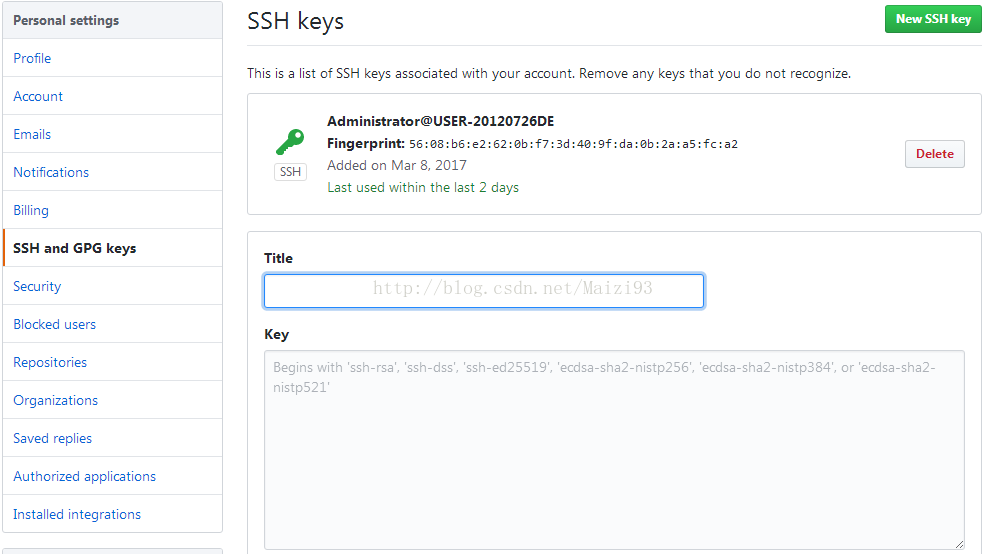
连续敲三次回车,然后会在用户目录的.ssh文件中生成id_rsa(密钥): ../.ssh/id_rsa,打开并复制里面的内容。进入你的Github的设置页面,点击左侧选项栏中的 SSH and GPG keys,再点击 new SSH key,把刚才复制的内容粘贴到 Key 那一栏, Title 栏不需要填写,直接点击 Add SSH key 即可。
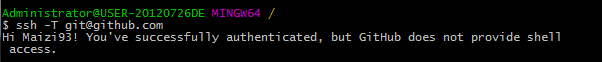
测试是否在Github上成功添加SSH key,如果出现以下提示,在表示添加成功。