在前一篇文章环境搭建中已经介绍过什么是Hexo,这里不再重复,直接进入主题。
本文中提到的命令行都是使用 git bash 来执行。
安装
安装前提
确保你的电脑上已经安装了 Git 和 Node.js (必备),如果没有安装,则参考环境搭建进行安装;如果已经安装了,接下来只需使用 npm 即可完成Hexo的安装。
安装Hexo
|
|
配置文件
在 Hexo 中有两个主要的配置文件,其名称都是_config.yml。 其中,一个位于站点根目录下,主要包含 Hexo 本身的配置;另一个位于主题目录下,这个配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件 , 后者称为 主题配置文件 。
初始化
创建文件夹,并初始化
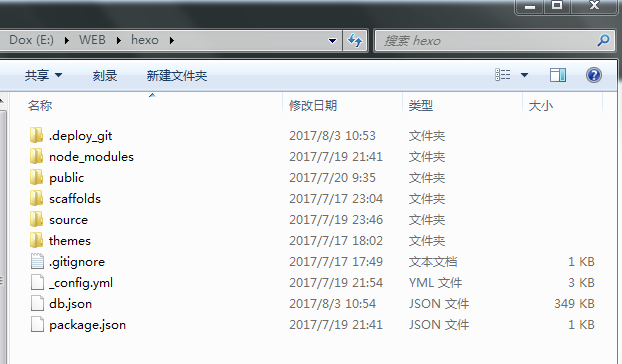
创建一个文件夹,用于放置博客内容,路径自己选择。比如我的是:E:\WEB\hexo(名字可以随便取)。创建好之后,进入该目录。
接着输入以下命令行:
hexo会自动下载一些文件到该目录,包括node_modules,目录结构如下图:
安装依赖包
在hexo目录下,执行以下命令,你会发现E:\WEB\hexo 目录下多了好多文件夹
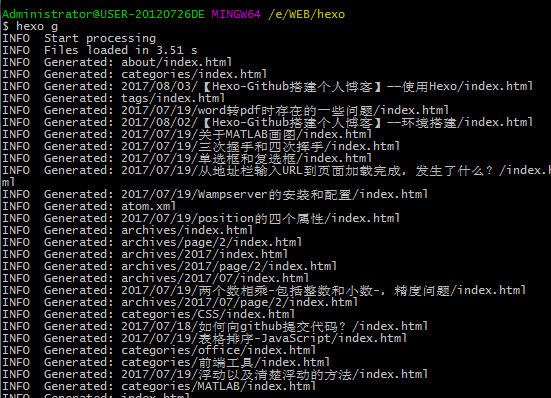
生成静态文件
|
|

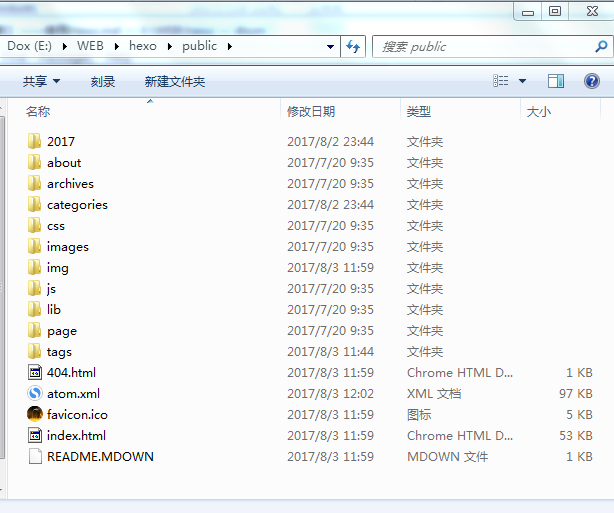
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到Github上 yourusername.github.io 的仓库上去的。(下图是后期截图,所以public文件夹中包含内容较多)
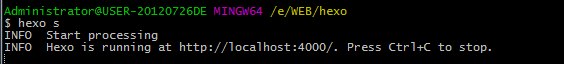
本地预览
|
|
以上命令执行后,即可开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,Ctrl+c 停止本地预览。
上传到Github
a.配置站点配置文件
打开 站点配置文件 _config.yml ,找到 deploy 关键字(使用快捷键Ctrl+F更加方便,特别是不知到具体位置的情况下),并进行相关配置。
b.安装插件
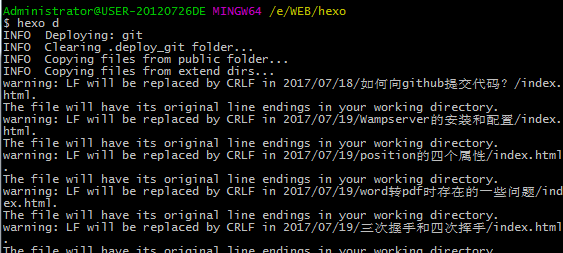
c.部署博客到Github
如果没有安装插件,直接执行命令 hexo d ,将会报错:ERROR Deployer not found: git
这一过程可能需要等待一下,安装成功后,打开 http://yourusername.github.io ,出现与本地预览相同的页面即表示成功部署到Github。
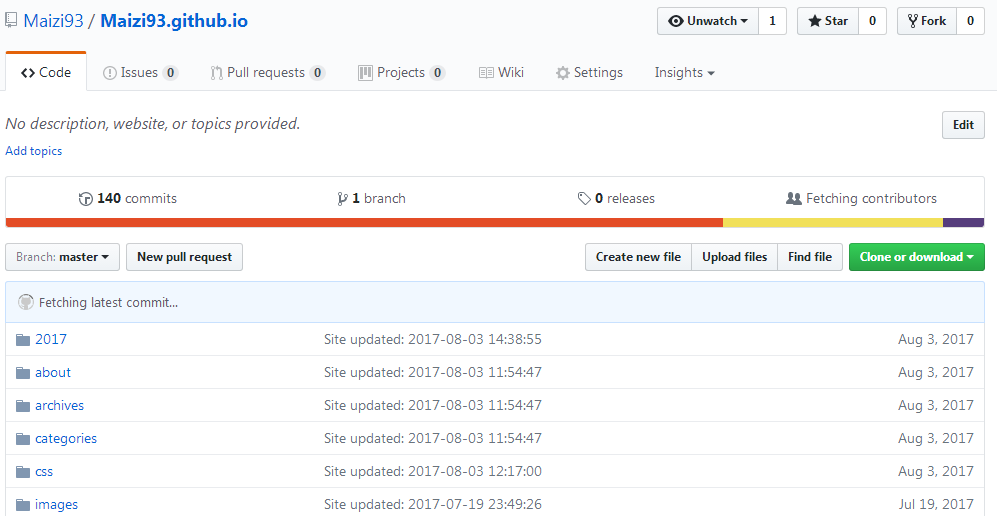
这时,进入到你的Github仓库,里面已经有内容了。
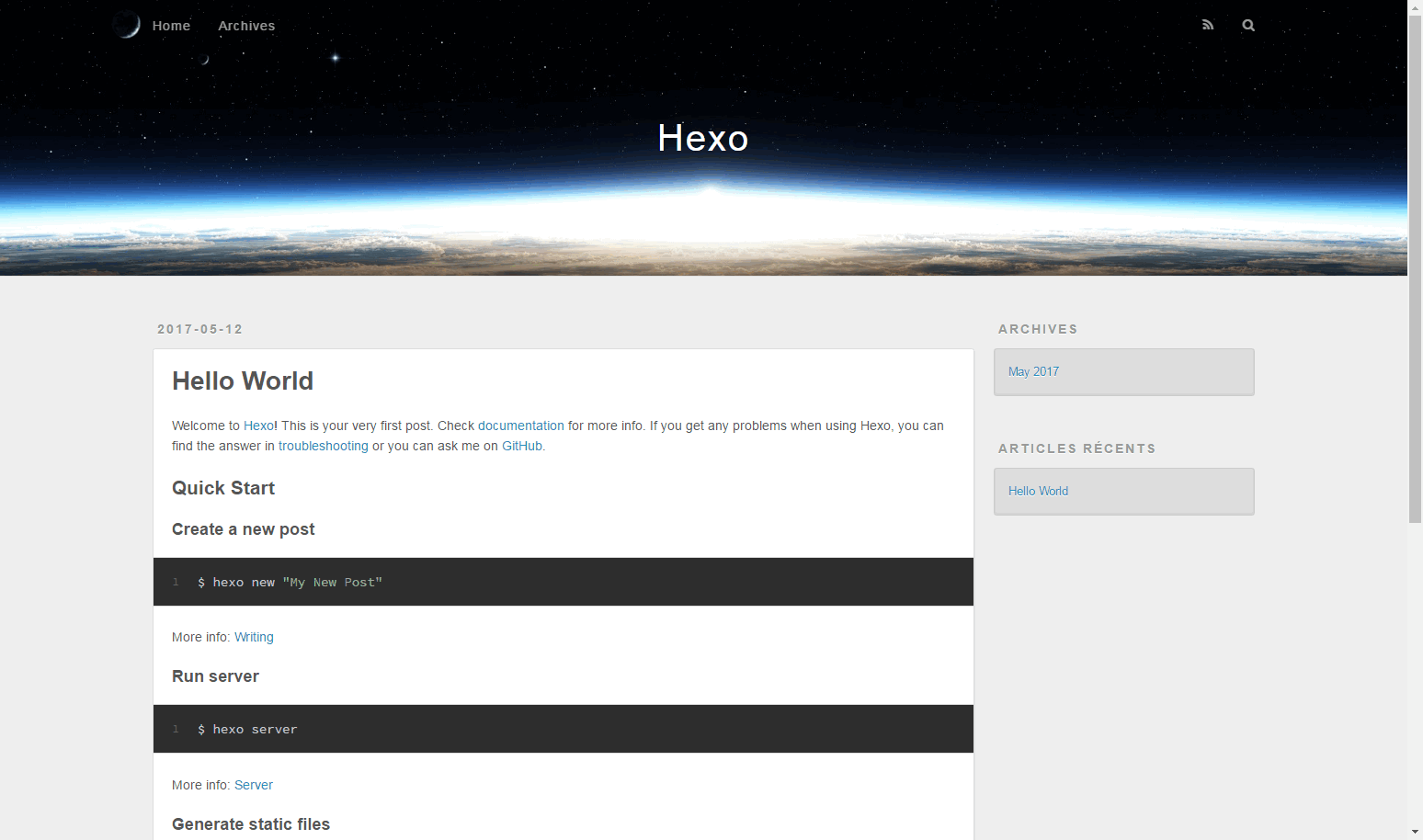
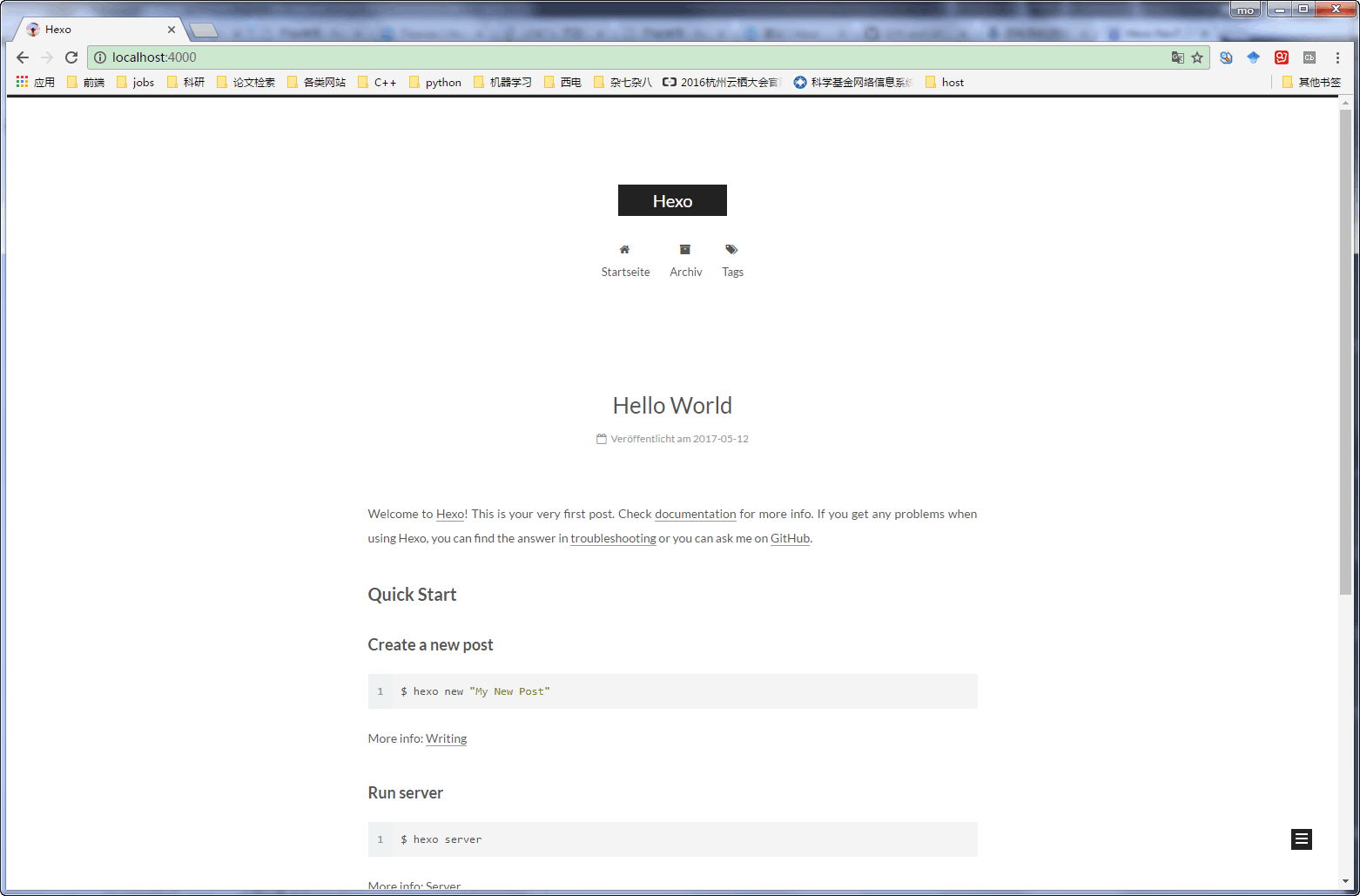
第一次初始化后,hexo已经自动写了一篇名为Hello World的文章,打开后如下图所示:
更换主题
是不是觉得上面的默认主题很简陋?那我们就更换一个自己喜欢的主题吧。
Hexo官方网站有提供很多不同的主题 Hexo官方主题,找到你喜欢的主题,然后进入该主题的链接,里面一般有文章介绍从哪里获取主题文件,或者直接到Github里面按照hexo+主题关键字 搜索,找到主题关键字之后,git clone 下载到本地;然后将该文件夹复制一份到博客根目录下的themes 文件夹中,最后修改 站点配置文件_config.yml 的theme值为 主题名 即可。
本次博客搭建使用的是 主题NexT ,该主题的使用方法可以参照NexT官方使用文档,点击开始使用 ,跟着一步步做就可以了。 下面记录了本次更换主题的一些操作:
下载主题
还是在目录e:/WEB/hexo 下,输入以下命令行,从Github上下载NexT主题。
启用主题
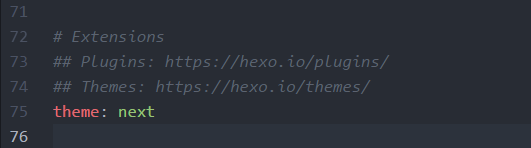
打开根目录下的 站点配置文件 _config.yml ,找到 theme 字段,并将其值更改为next。
这样,NexT主题就安装完成了。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前,最好使用 hexo clean 来清楚Hexo的缓存,以免出现一些莫名其妙的问题。
验证主题
先使用 hexo g 重新生成静态文件,再使用 hexo s 开启本地预览,打开浏览器访问 http://localhost:4000 ,如果出现的与下图一致,则说明成功更换NexT主题。
至此,你可以发现根目录下的themes文件夹中多出了一个 next 文件夹,该文件夹中存放的是一些NexT主题相关的文件。
基本配置
1.选择Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme:
- Muse 默认Scheme,这是NexT最初的版本
- Mist Muse的紧凑版本
- Pisces 双栏Scheme
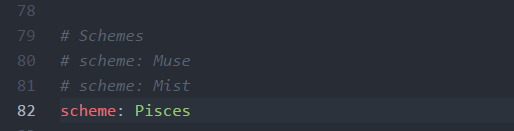
Scheme的切换方法:打开目录:../hexo/themes/next ,找到 主题配置文件 _config.yml,查找关键字 Scheme,将需要启用的Scheme前面的注释 # 去掉即可。
本次博客搭建使用的是Pisces Scheme,下文中的所有配置都是基于该Scheme。
2.博客相关属性
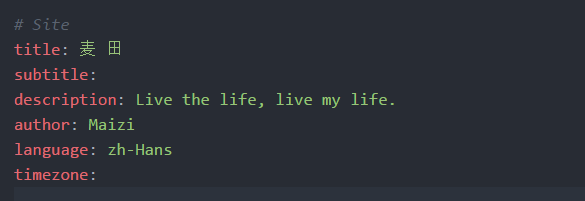
打开 站点配置文件 _config.yml,查找关键字 Site,进行相关配置。
| 关键字 | 意义 |
|---|---|
| title | 博客标题 |
| subtitle | 博客副标题 |
| description | 博客具体描述 |
| author | 作者名字 |
| language | 博客使用的语言(一般使用简体中文) |
| timezone | 时区。Hexo默认使用你的电脑的时区 |
3.设置菜单
请参考Hexo官方主题,里面写的非常详细。
4.设置侧栏头像
a.基本操作
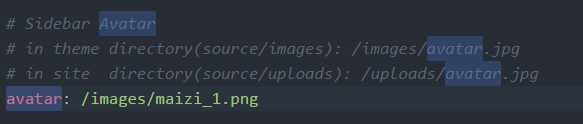
首先准备好一张图片(你的头像),并将其放置在目录 hexo/themes/next/source/images 下,命名为avatar.png(图片格式任意);或者你的头像也可以是完整的互联网URI(比如:http://example.com/avatar.png)
打开 主题配置文件 _config.yml,查找 avatar 字段,将其值设置成头像的链接地址。
设置完成后,重新生成静态文件,并部署到Github,你会发现:头像已经换成了你想要的图片,但是它是方形的,不太美观。想必你肯定见过很多头像都是圆形的,甚至还有动画效果,其实也很简单。
b.进阶操作——设置圆形可旋转头像
在路径..\hexo\themes\next\source\css\_common\components\sidebar 下找到 siderbar-author.styl,并将其中的内容全部进行替换即可,替换代码在下面给出:
5.设置favicon图标
a. 准备好一张常用图片格式的图片作为备选favicon,选择一个favicon制作网站完成icon制作。这里推荐一个免费的在线icon图标制作网站:比特虫。
b.icon图标制作完成后,将favicon.ico文件放到目录 ../hexo/source 下即可。
重新生成静态文件并部署,刷新网页后,就可以看到效果了。