本文罗列了一些与 Ajax 相关的知识点。
参考文章:【Ajax中XML和JSON格式的优劣比较】
Ajax 是什么?
首先来说一说什么是Ajax?
Ajax 全称为 “Asynchronous JavaScript and XML” (异步 JavaScript 和 XML ),JavaScript 通过异步的形式去操作 XML 文档;
一个 Ajax 程序
|
|
Ajax通信的步骤
- 新建一个
XMLHttpRequest(XHR)对象。 open方法表示初始化请求,此时并没有发送。- 定义数据返回后的回调函数,里面的代码在
readystatechange值改变的时候执行。 - 发送请求。
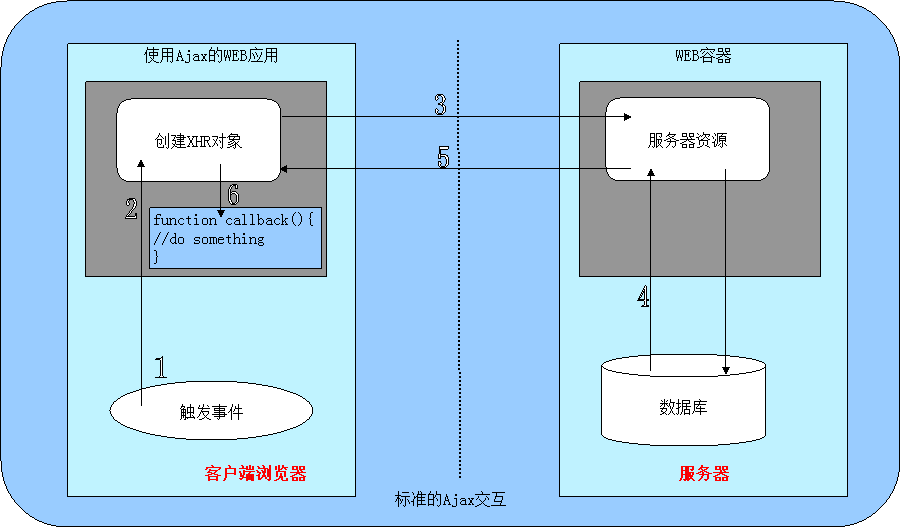
Ajax的交互模型

(图片来源于网络)
Ajax传输数据的格式
- 文本
XML(可扩展标记语言)
步骤:读取XML文档 —> 使用XML DOM来循环遍历文档 —> 读取值并存储在变量中
优势:- 格式统一, 符合标准;
- 容易与其他系统进行远程交互, 数据共享比较方便;
缺点:
XML文件格式文件庞大,格式复杂, 传输占用带宽;- 服务器端和客户端都需要花费大量代码来解析
XML, 不论服务器端和客户端代码变的异常复杂和不容易维护; - 客户端不同浏览器之间解析
XML的方式不一致, 需要重复编写很多代码; - 服务器端和客户端解析
XML花费资源和时间;
JSON(JavaScript Object Notation,一种轻量级的数据交换格式)
步骤:读取JSON字符串 —> 用eval()处理JSON字符串
优势:- 数据格式比较简单, 易于读写,格式都是压缩的, 占用带宽小;
- 易于解析这种语言, 客户端
JavaScript可以简单的通过eval()进行JSON数据的读取; - 支持多种语言, 包括
ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等语言服务器端语言, 便于服务器端的解析; - 在
PHP世界, 已经有PHP-JSON和JSON-PHP出现了, 便于PHP序列化后的程序直接调用. PHP服务器端的对象、数组等能够直接生JSON格式, 便于客户端的访问提取; 因为
JSON格式能够直接为服务器端代码使用, 大大简化了服务器端和客户端的代码开发量, 但是完成的任务不变, 且易于维护;缺点:
- 没有
XML格式这么推广的深入人心和使用广泛, 没有XML那么通用性; JSON格式目前在Web Service中推广还属于初级阶段;
同步和异步的区别
- 同步: 必须等待,这个请求如果没有执行结束,那么就会形成阻塞;
- 异步: 发出请求后,仍然可以做其他的事,结果返回时接收响应;
如何解决跨域问题?
通过修改
document.domain和隐藏的IFrame来实现跨域请求。
这种方案可能是最简单的一种跨域请求的方案,但是它同样是一种限制最大的方案。首先,它只能实现在同一个顶级域名下的跨域请求;另外,当在一个页面中还包含有其它的IFrame时,可能还会产生安全性异常,拒绝访问。CROS技术:使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是应该失败。IE对CROS的实现:XDR类型(异步执行);
其他浏览器对CROS的实现:XHR对象——要请求位于另一个域中的资源,使用标准的XHR对象并在open()方法中传入绝对URL即可;
既支持同步执行,也支持异步执行;(最好本地资源使用相对URL,远程资源使用绝对URL);图像
Ping—— 使用<img>标签(只能用于浏览器用于服务器之间的单向通信)
请求的数据通过查询字符串形式发送;
缺点:
- 只能发送
GET请求; - 无法访问服务器的响应文本;
JSONP(填充/参数式JSON)
通过动态<script>元素使用,使用时可以为src属性指定一个跨域URL;
优点:能够直接访问响应文本,支持在浏览器与服务器之间的双向通信;
缺点:
- 从其他域中加载代码执行,可能存在安全隐患;
- 要确定
JSONP请求是否失败并不容易;
【补充】
【Q1】XmlHttpRequest 对象的局限性?
默认情况下,XmlHttpRequest 对象只能访问与包含它的页面位于同一个域中的资源,无法实现跨域访问。