最近看到一个面试题:如何在页面上实现一个圆形的可点击区域,搜集了网上的一些 idea,并进行实现,在此进行归纳整理。
border-radius(HTML5)
首先想到的就是用 border-radius 来实现圆形,同时将鼠标设置为 cursor: pointer。
border-radius 是 CSS3 的属性,它用来向 div 元素添加圆角边框。
|
|
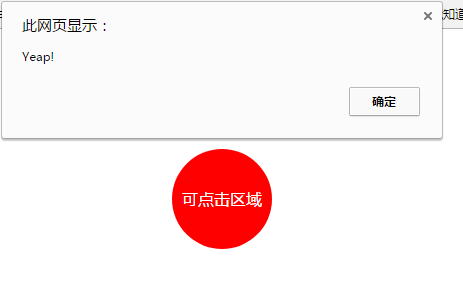
上面代码的显示结果如下图:红色圆即为圆形可点击区域,在此区域内点击,则会弹出 "Yeap!",在页面其他地方点击则不会有任何效果。
map + area
这种方法完全依赖于 HTML 标签来解决这个问题。<map> 标签用来定义一个客户端图像映射(带有可点击区域的一副图像);<area> 标签用来定义图像映射中的区域,area 元素永远嵌套在 map 元素内部;
注意: <img> 标签中的 usemap 属性可引用 <map> 中的 id 或 name 属性(具体引用的是哪一个取决于浏览器),所以,一般我们会同时向 <map> 添加 id 和 name 属性。
|
|
以上代码中,<img> 的 usemap 属性值 = '#' + <map> 的 id 或 name 属性的值。标签 <area> 中,属性 shape 表示定义区域的形状,coords 属性定义可点击区域的坐标。其最终显示结果如下图所示,当点击圆形图片区域时,会在空白页面打开 canvas.html 页面;在页面其他区域点击,则没有任何效果。
纯 JS 实现
该方法主要就是通过判断鼠标点击的点是否在圆形区域内来实现,为了使显示效果更加明显,借用了方法一中的 border-radius 来进行界面的显示效果。
假设有两个点 A(x1,y1) 和 B(x2,y2),求两个点之间的距离 d。var d = Math.sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2));
现假设可点击区域的圆心为 (100,100),半径 r = 50,根据鼠标点击的位置与圆心的距离,来判断是否在可点击区域内。
|
|
以上代码的显示结果如下图所示,当鼠标在页面红色可点击区域圆内点击时,会弹出 "Yeap!";若在页面其他区域点击,则会弹出 "Oh,no!"。

canvas 实现
canvas 是 HTML5 提供的,用来在浏览器中创建图形,它可以通过 JavaScript 绘制 2D 图形。
因此我们可以通过用 canvas 在浏览器中绘制一个圆形,然后给这个圆形添加区域内点击事件即可实现。(其实这种方法跟方法三类似,只是用 canvas 来绘制圆形)
|
|
以上代码的显示结果如下图所示,当鼠标在圆形区域内点击时,会弹出 "Congratulation!";在页面其他区域点击鼠标,则不会有任何效果。
如果你有别的实现方法,欢迎交流~